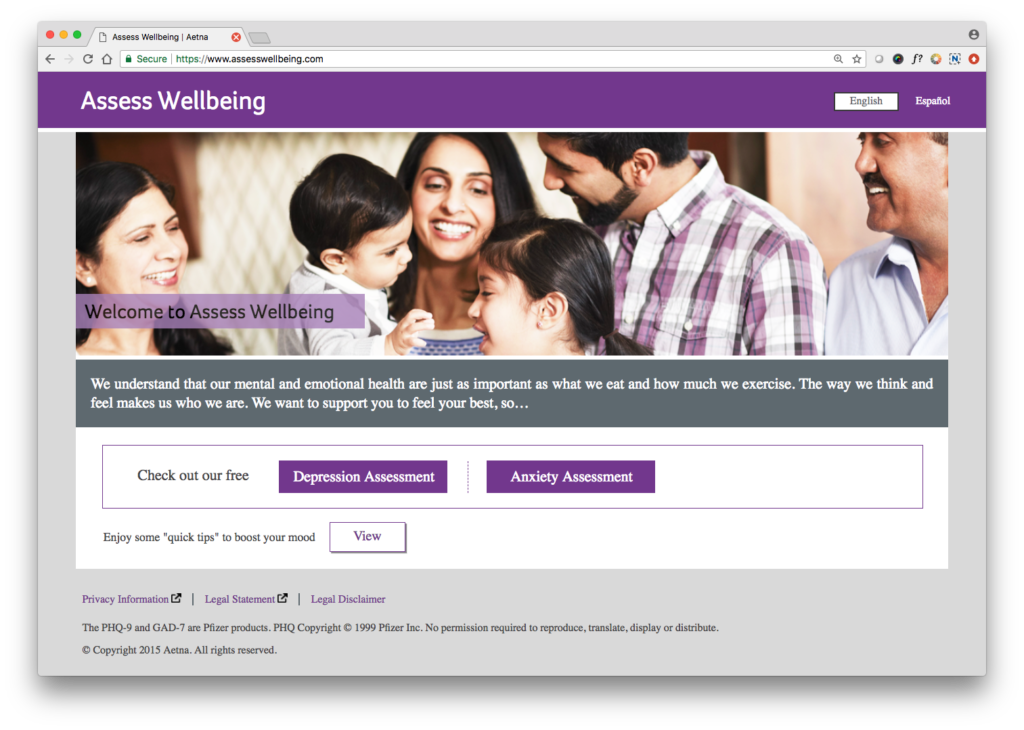
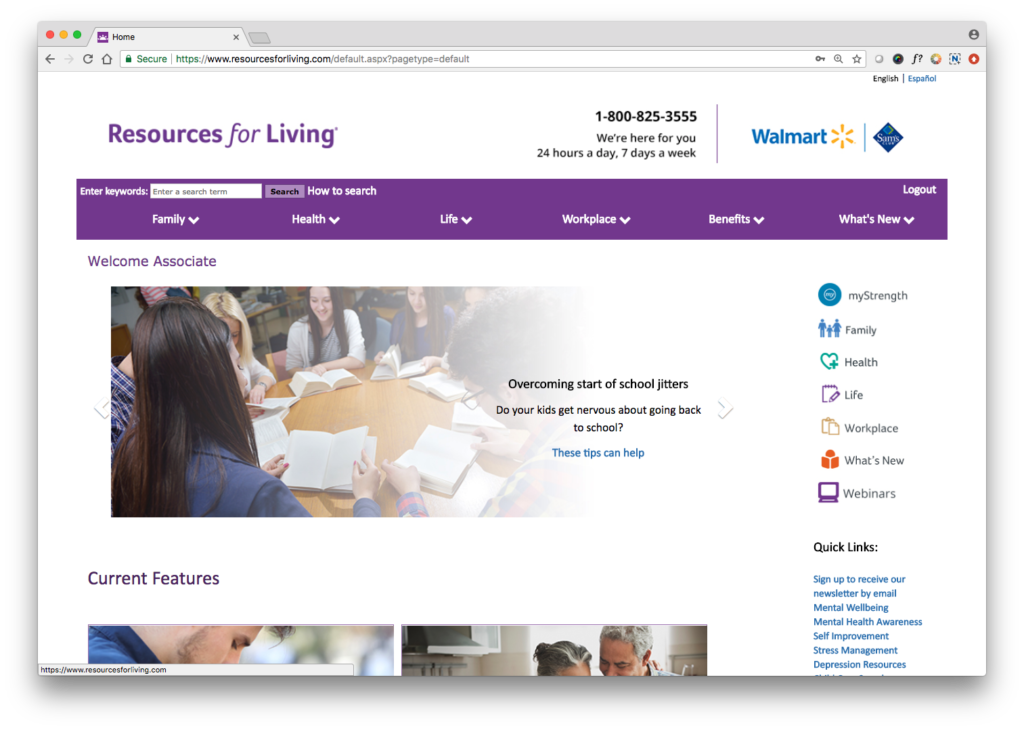
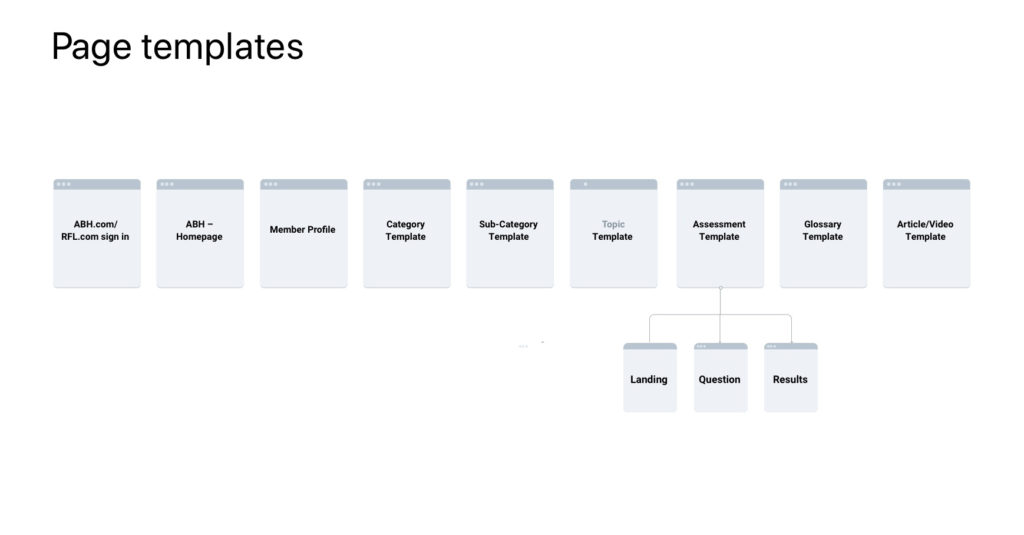
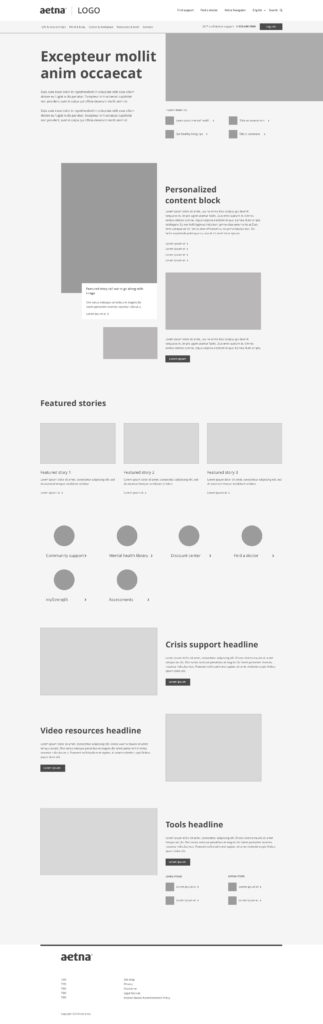
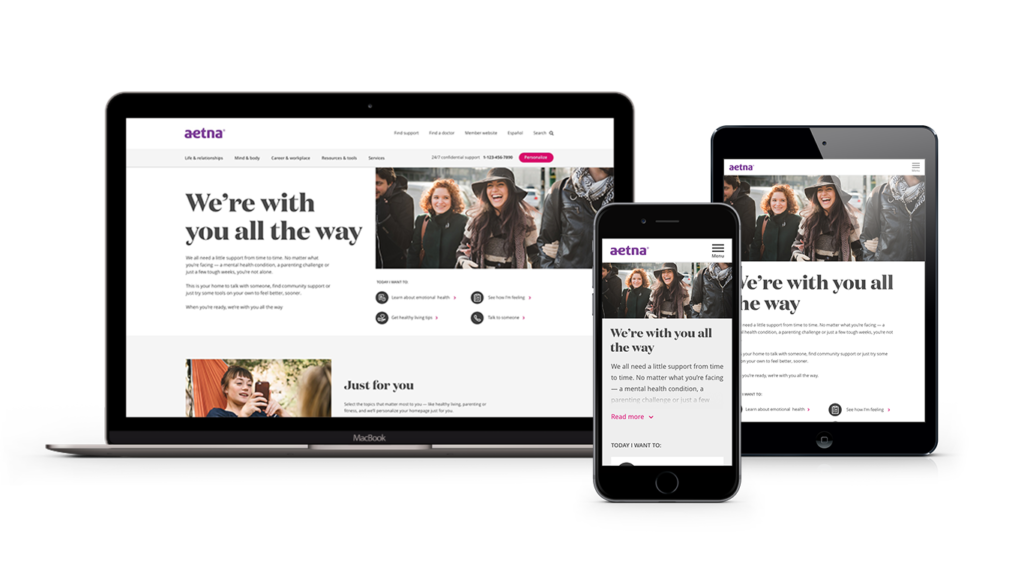
Originally, the ask was to provide webpage templates to the Aetna Behavioral Health team and then they would use those templates to build the Behavioral Health user experience, combining several digital properties.
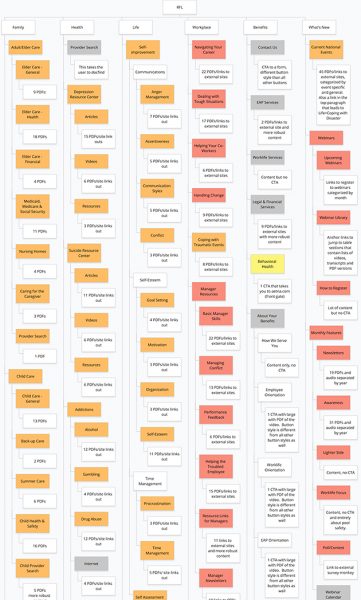
As a first step, we did a full content audit of the current digital property to get a full picture at the entirety of the content going into the new site.